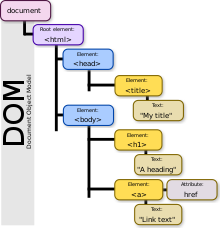
1. DOM(Document Object Model) : 브라우저에서는 HTML코드를 DOM이라는 객체모델로 저장한다. HTML tag들에 접근해 javascript가 html 문서를 보다 쉽게 조작 및 변경하기 위해서 html tag들을 javascript가 이용할 수 있는 객체로 만든 것이 곧 document object, 즉 문서 객체이다. 따라서 DOM은 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미한다고 볼 수 있다.

다음과 같이 HTML element가 tree형태로 저장된 것이 DOM tree이다.
브라우저는 DOM API를 제공하여 DOM tree를 쉽게 찾고 조작할 수 있게해준다.
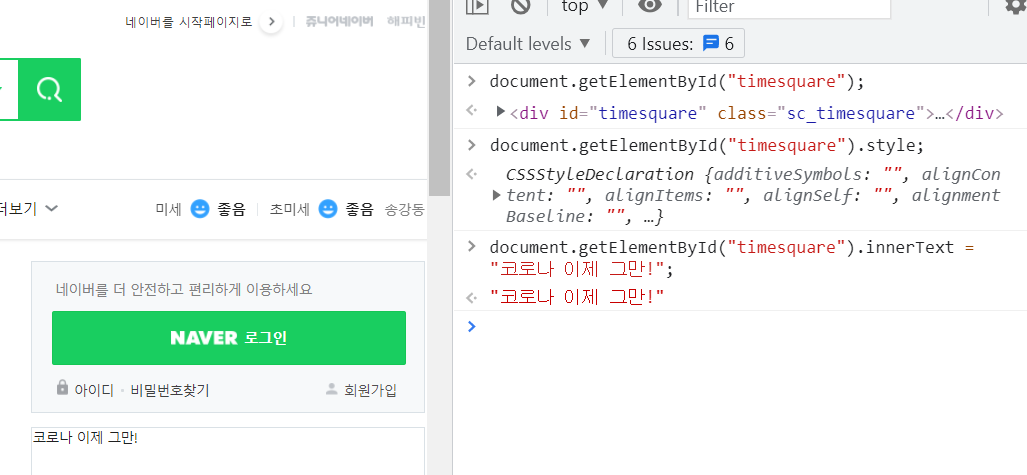
2. DOM API 실습
ctrl + shitf + I로 크롬 개발자 도구를 켜서 DOM API를 이용해보자.
1. getElementById() 는 id 정보를 이용해 찾는다.

2. Element.querySelector()

document.querySelector("div"); -> 첫번째로 발견되는 div tag를 찾아준다.
id를 이용해 찾을 때는 #id, 클래스를 이용해 찾을 때는 .class를 이용한다.
querySelector를 이용해 DOM에 보다 쉽고 빠르게 접근 가능하다!
- document. 으로 조작 가능한 api들
https://www.w3schools.com/jsref/dom_obj_document.asp
HTML DOM Document Objects
The HTML DOM Document Object The Document Object When an HTML document is loaded into a web browser, it becomes a document object. The document object is the root node of the HTML document. Document Object Properties and Methods The following properties an
www.w3schools.com
-element. 으로 조작 가능한 api들
https://www.w3schools.com/jsref/dom_obj_all.asp
HTML DOM Element Objects
The HTML DOM Element Object The Element Object In the HTML DOM, the Element object represents an HTML element, like P, DIV, A, TABLE, or any other HTML element. Properties and Methods The following properties and methods can be used on all HTML elements: P
www.w3schools.com
3. DOM node 조작하기
- DOM 탐색 속성
- childNodes 엘리먼트의 자식 노드의 노드 리스트 반환(텍스트 노드, 주석 노드 포함)
- firstChild 엘리먼트의 첫 번째 자식 노드를 반환
- firstElementChild 첫 번째 자식 엘리먼트를 반환
- parentElement 엘리먼트의 부모 엘리먼트 반환
- nextSibling 동일한 노드 트리 레벨에서 다음 노드를 반환
- nextElementSibling 동일한 노드 트리 레벨에서 다음 엘리먼트 반환
- DOM 조작 메소드
- removeChild() 엘리먼트의 자식 노드 제거
- appendChild() 마지막 자식 노드로 자식 노드를 엘리먼트에 추가
- insertBefore() 기존 자식노드 앞에 새 자식 노드를 추가
- cloneNode() 노드를 복제
- replaceChild() 엘리먼트의 자식 노드 바꿈
- closest() 상위로 올라가면서 가장 가까운 엘리먼트를 반환
See the Pen by YOONJI KIM (@stritegdc) on CodePen.
- HTML을 문자열로 처리해주는 DOM 속성 / 메소드
- innerText 지정된 노드와 모든 자손의 텍스트 내용을 설정하거나 반환
- innerHTML 지정된 엘리먼트의 내부 html을 설정하거나 반환
- insertAdjacentHTML() HTML로 텍스트를 지정된 위치에 삽입
'& other stories > Study' 카테고리의 다른 글
| [CNN] Real-time Facial Emotion Recognition using CNN (웹캠을 이용한 실시간 표정 감지 - with opencv, tensorflow.js) (0) | 2022.05.17 |
|---|---|
| [NLP] TextRank 이용해 핵심 키워드 추출하기 (0) | 2021.11.23 |
| [Docker] Docker와 Github Actions 이해하기 (0) | 2021.10.03 |
| [JS/Ajax] Ajax를 이용해서 새로고침 없이 페이지 불러오기 (2) | 2021.08.13 |



